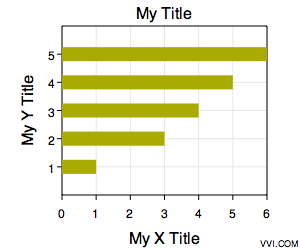
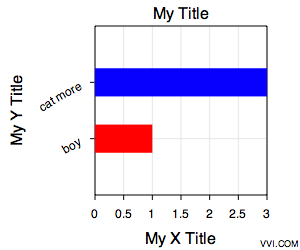
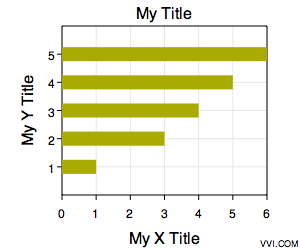
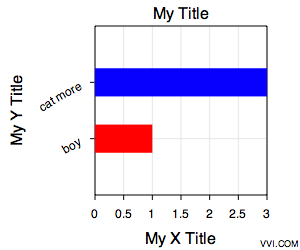
| Overridden Color | Labels With Color Map |
 |  |
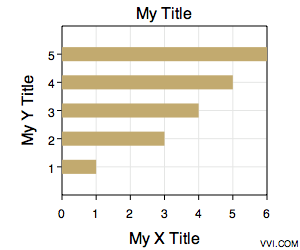
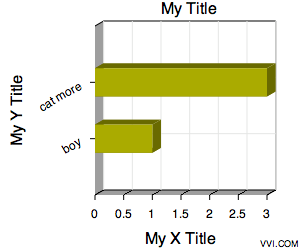
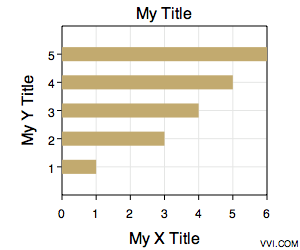
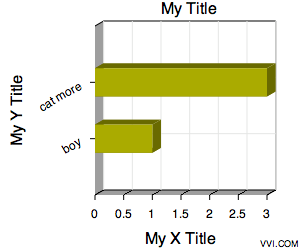
| Second Format Type | Extruded |
 |  |
Vvidget Code > Dictionary > Bar Chart
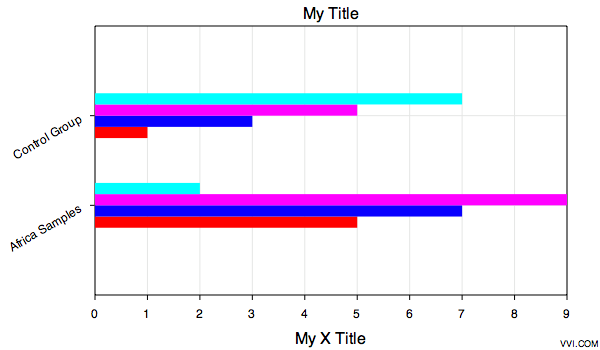
This section explains how to form a dictionary for a bar chart such as these:
| Overridden Color | Labels With Color Map |
 |  |
| Second Format Type | Extruded |
 |  |
A bar chart is a sequence rectangles (bars) whose width is determined by scalar data values. The y-axis numeric values are typically reassigned to text that identifies the bar with a name identifier. Bars can be stacked or offset. By default, a bar chart has x-ticks but those can be turned off on the associated template. The template can also be adjusted to give gradient bars and many other graphical attributes.
An example code fragment illustration follows:
/* Start of Illustration Code Fragment */
|
The code fragment above can be inserted into the illustration code section of the Illustration project for an immediate running Cocoa application. For additional information consult the Illustration section.
The following table defines the dictionary key and value pairs:
| Chart Specific Entries | |
| Key | Value Description |
| chart_type¹ | The chart type is the string bar, indicating a bar chart. |
| chart_subtype¹ | The chart subtype is always the string default |
| chart_format_type¹ | One of the strings {default , alternate, extruded} which produces the varied results of the figures above. |
| title | The main title of the graph. If this key is not present then the template's title is used. |
| x_title | The x title of the graph. If this key is not present then the template's x-title is used. |
| y_title | The y title of the graph. If this key is not present then the template's y-title is used. |
| data_values | A white space delimited list of values representing the length of the bar. See Data Oriented keys for additional information and keys. |
| label_I | A string for the I-th label value. I starts at 1. |
| bar_half_width | A number from 0.0 to 0.5 indicating the half width of the bar. If 0 then the bars have no width and if 0.5 then the bars touch adjacent bars. The default is 0.25. |
| does_stack_bars | If 0 then bars are offset, if 1 then bars are stacked. This only makes sense for group bars when the data_I key is used. |
| fill_color | A hex encoded representation of a RGBA color value. This only is in effect for format type 1. If this key is not present then the color table template is used. |
| fill_color_I | A hex encoded representation of a RGBA color value for the I-th bar. I starts at 1 (example: fill_color_2=FF0000 assigns the 2nd bar to a red fill color). This entry overrides the fill_color and the table color specifications. |
| templates | A custom Templates directory. |
¹ Do not include this key value pair in the Interface Builder Plugin Inspector input string. It is included for you automatically.
If you incorporate this functionality into your own application then please consult Cocoa Programming. If you incorporate this functionality into CLI scripts then please consult Script Programming.
You can also modify the following Templates:
| Template Document Names | |
| Template | Description |
| PVST_Bar_Chart | Forms the static attributes for this chart type when there are no label keys. |
| PVST_Custom_Label_Bar_Chart | Forms the static attributes for this chart type when there is at least one label key. The left margin is greater to accommodate longer labels. |
| PVST_bar_color_table | Forms the bar color attributes for odd format type indices. |
| PVST_bar_color_table_1 | Forms the bar color attributes for even format type indices. |
Other examples
Group bars can be formed by using the data_I keys instead of the data_values key. Here is an example:

| Please help improve this documentation. If a section is hard to understand, there is a typo, you would like a new section added, or you detect any other improvement that can be made then please email support@vvi.com with your information. |