
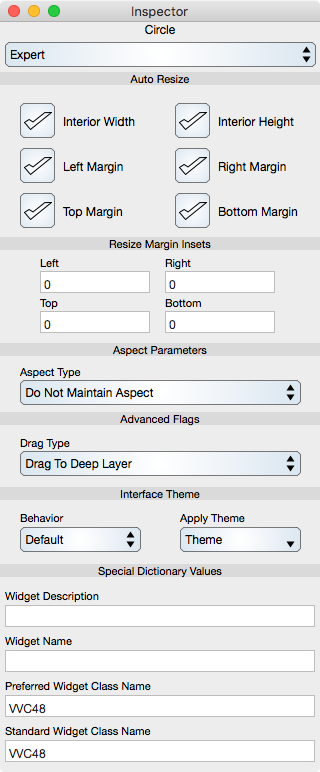
Auto Resize
Determines the way that the graphic resizes when the view it is in resizes. To see this effect the document window needs to be a non-scrollview type.
Resize is proportional to the graphic view size change.
Interior Width : When selected, the width of the graphic resizes.
Interior Height : When selected, the height of the graphic resizes.
Left Margin : When selected, the left margin of the graphic resizes.
Right Margin : When selected, the right margin of the graphic resizes.
Top Margin : When selected, the top margin of the graphic resizes.
Bottom Margin : When selected, the bottom margin of the graphic resizes.
Resizing is relative to the reference bounds of the graphic and not its overall graphical bounds. For example, the reference bounds of a graph is its frame, the reference bounds of a 3d graph is its projection on the projection plane. The reference bounds of a circle is the graphical bounds of the circle when the stroke width is zero and if the circle is transformed or has a pie section then the reference bounds is the affine transformation of its normal form reference rectangle. In addition, an aligned group can have incremental resizing which means that the resizing is more complex and based upon a backstore frame, i.e.: resizing can be complex.
Resize Margin Insets
Normally, resize is determined from the graphic's reference bounds. The margin insets are used to offset that reference bounds for resizing purposes.
Left : The left side offset.
Right : The right side offset.
Top : The top side offset.
Bottom : The bottom side offset.
Aspect Parameters
Aspect Type : The default is to not maintain aspect. Setting this to another value will maintain the aspect of the graphic.
Advanced Flags
Drag Type : If the graphic is placed on a palette then this setting determines how that graphic responds to dragging. The default is to drag to the deep Layer which is the currently focused layer. However, it can also be set to drag to the overlay layer which is the topmost layer. Data graphics should drag to the deep layer (the data layer of a graph) while things like a graph should never drag to another graph's data layer and should rather drag to the topmost layer. If the graphic to drag is also a Group then ungrouping style can also be defined as ungroup with no select, select all or select first graphic.
Interface Theme
Theme settings is an advanced feature and probably not applicable to your use. However, if you are formatting a document for a particular interface theme then the theme settings can be used to transform document components to that interface theme.
Behavior : If Default then the graphic transforms according to the interface theme. If None then the graphic does not transform upon theme change. If Stroke Only then the graphic transforms the stroke attribute only.
Apply Theme : Select the theme type from the drop down to transform the graphic immediately regardless of the current theme. If None is chosen then the theme attributes are reset and a subsequent theme transformation will utilize the reset attributes when needed (for original and flat themes).
Special Dictionary Values
Description : This is a string that appears in the Cursor Information window and is also used for Legend labels.
Name : This is a string that is used for template processing in the Chart Tasks (skins) and Vvidget Code programming.
Preferred Class Name : This is used to intercept archive decoding and is an advanced feature. Do not edit this field.
Standard Class Name : This shows the standard class name of the selected graphic. This name can not be changed.